
let btn = document. If yes, then change the background color of the box from red to green, otherwise do nothing. In the event handler function, we are checking if shiftKey property is true or not in the event object. For instance, while we are typing in the text field below there’s no event. For text inputs that means that the event occurs when it loses focus.
#JAVASCRIPT TRIGGER KEYUP EVENT CODE#
Please have a look over code example and steps given below. The only difference is in javascritp code. The HTML and CSS code is same as shown above in the example. In this example, we want to trigger click event and make sure shift key is pressed when it happens. I suggest you to have a look over MDN docs to know more about MouseEvent constructor. The second parameter is optional and it can have bunch of properties which can help you in specifying where you want to click on window or screen in terms of position, which mouse button should be pressed etc. On the Definitive Trigger Keypress jQuery thread there is no working JSFiddle for the answer, and the code that is there doesn’t work for me.First parameters specifies event name which should be string. Is there a jQuery thread for trigger keypress? 4 If ke圜ode is 13, trigger button element with click () event. 3 Check the number of the pressed key using JavaScript ke圜ode property.



2 Execute the keyup function with addEventListener when the user releases a key on the keyboard.
#JAVASCRIPT TRIGGER KEYUP EVENT HOW TO#
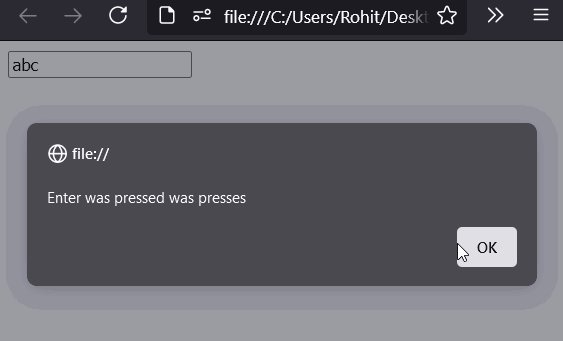
How to Trigger Button Click on Enter Key Press using JavaScript 1 Get the element of the input field. More How to trigger button click on Enter key press using JavaScript? We add an… 2 Using jQuery: We first create an event e and assign the key property to it as shown in the above code. We shall achieve to trigger a keypress/keydown/keyup event in JS/jQuery using 2 methods: 1 Using Vanilla JavaScript: We will use the native dispatchEvent in order to create keyboard events as follows. How to trigger a keypress / KEYDOWN / Keyup event? There’s my code and here’s my fiddle On click, an M should appear in the input, as the input is given focus and having a keydown with the ke圜ode of 77 (“m”) triggered on it. On the Definitive Trigger Keypress jQuery thread there is no working JSFiddle for the answer, and the code that is there doesn’t work for me. For example: element.dispatchEvent (new KeyboardEvent (‘keypress’, )) How to trigger a key down in jQuery?

You can achieve this with: EventTarget.dispatchEvent (event) and by passing in a new KeyboardEvent as the event. To trigger an enter keypress, I had to modify response, specifically, using the ke圜ode property. How to trigger a keypress event in JavaScript? 6 Is there a jQuery thread for trigger keypress?.5 How to trigger button click on Enter key press using JavaScript?.4 When does a keypress event occur in jQuery?.3 What’s the difference between jQuery and keypress events?.1 How to trigger a keypress event in JavaScript?.


 0 kommentar(er)
0 kommentar(er)
